4. 차세대 웹 표준 HTML5 지원 테스트
각 개발사에서 새롭게 선보인 웹 브라우저의 공통적인 특징 중에 하나는 바로 차세대 웹 언어로 손꼽히고 있는 HTML5의 지원에 초점을 맞췄다는 점이다.
HTML5는 웹 페이지를 만들기 위한 언어로, 간단히 말하자면 기존의 HTML 표준을 개선해 플래시와 같은 별도의 플러그인이 없이도 비디오/오디오 컨텐츠를 재생하거나 로컬 컴퓨터 관리, 상호 작용하는 애니메이션 등을 브라우저와 표준 기술만으로 구현하도록 하는 기술이다.
애플의 스티브 잡스는 어도비 플래시를 맹 바난하면서 앞으로 HTML5가 대세가 될 것이며 플래시 없이도 브라우저 상에서 멀티미디어를 구현할 수 있을 것이라고 언급한 바 있으며, 그동안 웹 표준에 보수적인 입장을 취해왔던 마이크로소프트사도 IE9를 개발하면서 HTML5의 지원에 중점을 둘 것이라고 밝히기도 하였다.
또한 유튜브는 HMTL5 지원을 점차 확대할 것이라고 밝히고 구글은 구글 기어스 개발을 중단하고 주요 기능들은 HTML5에서 지원되기 때문에 HTML5에 주력할 것이라고 밝히는 등 점차 HTML5가 차세대 웹 지원의 표준이 되어가고 있는 상황이다.

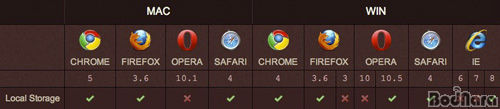
이전세대 브라우저들의 HTML5 지원 여부
그 결과 IE9를 비롯한 최근에 출시된 브라우저들은 HTML5의 지원에 중점을 두고 있으며 그 외에도 CSS3, SVC등 다수의 웹 표준도 지원하기에 이르렀다.
하지만 HTML5의 경우 정식 표준이 제정되지 않았기 때문에 각 브라우저별로 지원하는 태그의 종류와 방식 등에 차이가 있다. 이는 업체간의 전략적인 선택으로 인한 것으로 2014년 HTML5 정식 권고안이 나올때까지 표준화를 위한 치열한 경쟁이 예상된다.
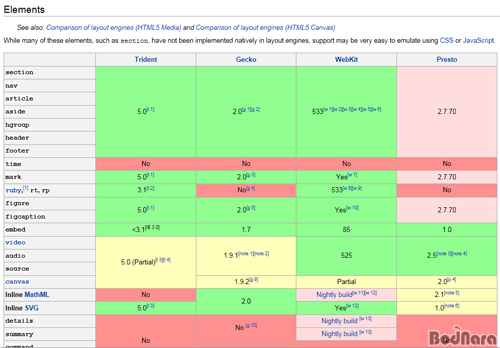
참고로 브라우저간의 레이아웃 엔진별 HTML5 지원에 대한 지원 여부는 아래 링크에서 확인할 수 있다.

Comparison of layout engines (HTML5)
HTML5 지원 테스트 (1)
HTML5TEST 사이트는 각 브라우저별로 HTML5 코드의 지원 여부를 살펴볼 수 있으며, 이를 통해 어느 항목이 취약한지 등을 자세하게 살펴볼 수 있다.
|

IE 9.0
|

Crome 10
|
|

FireFox 4
|

Safari 5
|
|

Openra 11
|
|
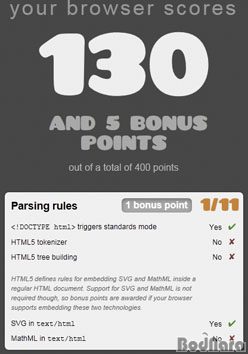
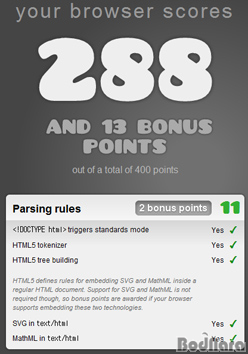
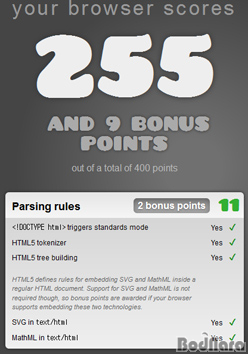
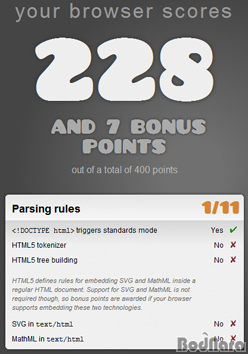
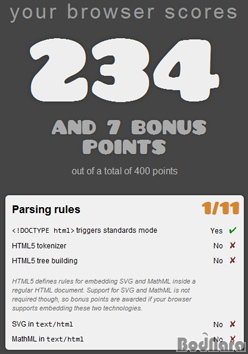
사용하는 브라우저가 차세대 웹표준인 HTML5를 얼마나 지원하는지 살펴볼 수 있는 ACID 테스트 페이지의 결과를 살펴보면, 총 400점 만점 중에 288점(+13점 보너스)을 얻은 크롬 10이 1위를 차지하였고 그 뒤를 255점(+8점 보너스)을 획득한 파이어폭스가 차지하고 있다.
IE의 경우 8 버전이 30점대에 머물렀던 것에 비하면 9버전으로 넘어오면서 4배이상 높은 130점을 얻어 HTML5 호환성이 큰 폭으로 향상되었음을 알 수 있다. 하지만 다른 브라우저에 비해 절반 이하의 점수를 보여주고 있는데, 그 이유에 대해서 아직 HMTL5 규격이 확정이 되지 않은 상황에서 이번 테스트는 제안 중인 기능의 테스트가 모두 포함되었기 때문이라는 입장을 밝혔다.
즉, 이번 테스트의 경우 얼마나 많은 HTML5 기능을 지원하느냐에 따라 점수가 매겨지는 방식인데, IE9의 경우 높은 시장 점유율로 한번 채택된 기능을 다시 빼기 힘들기 때문에 제안 중인 기능들은 제외하고 HTML5을 지원하고 있기 때문에 상대적으로 낮은 점수가 나올 수밖에 없다는 입장이다. 결국 HTML5의 표준이 마무리될것으로 예상되는 2014년 7월까지는 계속 보수적인 입장을 취하겠다는 방침으로 논란이 지속될 될 소지가 여전히 존재한다.
HTML5 지원 테스트 (2)
|

|
|
항목
|
IE 9
|
크롬 10
|
파이어폭스 4
|
사파리 5
|
오페라 11
|
|
SketchPad
|
X
|
O
|
O
|
O
|
O
|
|
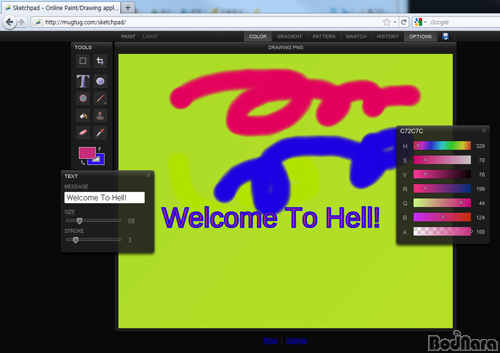
SketchPad는 웹을 이용해 간단하게 그림을 그릴 수 있는 일종의 그림판이다. 제목이 있는 모든 창들은 드래그&드롭으로 이동할 수 있으며 그림의 결과물은 PNG 파일로 저장이 가능하다. 다양한 드로윙 툴은 오로지 HTML5와 자바스크립트를 이용해 구현했는데, CANVAS가 구현되지 않은 IE 9를 제외하고 모든 브라우저들이 완벽하게 동작을 지원하고 있다.
|

|
|
항목
|
IE 9
|
크롬 10
|
파이어폭스 4
|
사파리 5
|
오페라 11
|
|
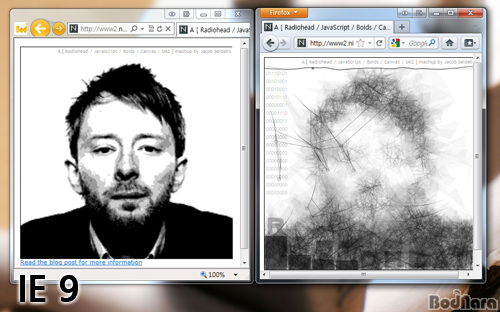
Radiohead/
HTML5 Mashup
|
X
|
O
|
O
|
O
|
O
|
|
이번 데모는 Radiohead의 Idioteque이 배경음악으로 재생되고 노래의 진행에 따라 초상화의 모습이 점차 완성되는 매시업이다. 기존에는 이와 유사한 형태를 제공하기 위해서는 플래시가 사용되었지만 HTML5을 활용하면 이러한 애니메이션 처리도 해줄 수 있게 된다. 이번 테스트에서도 IE 9를 제외한 나머지 4개의 브라우저들은 완벽하게 지원을 해주고 있지만 IE 9는 배경음악만 재생되고 이미지는 전혀 변화하지 않는 모습을 보여준다.
|

|
|
항목
|
IE 9
|
크롬 10
|
파이어폭스 4
|
사파리 5
|
오페라 11
|
|
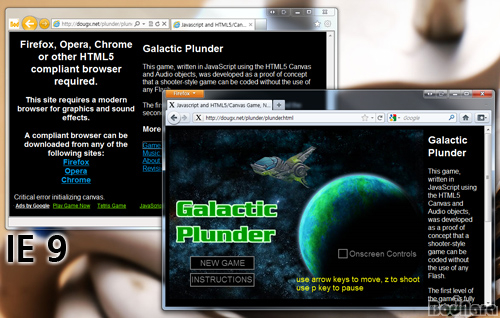
Galactic Punder
|
X
|
O
|
O
|
O
|
O
|
|
Galactic Plunder는 우주 공간을 배경으로 하는 횡스크롤 방식의 2D 비행 슈팅 게임이다. HTML5의 Canvas와 Audio 객체를 이용해 구현하였는데, 결국 현재의 플래시와 같은 플러그인이나 외부 프로그래밍 언어가 없이도 HTML5와 자바스크립트만으로도 충분히 만족스러운 게임은 제작할 수 있다.
이번 테스트 결과에서도 이전과 마찬가지로 IE 9만이 게임 화면을 보여주지 못하고 있다. 현재 해당 페이지의 경우 파이어폭스, 오페라, 크롬 브라우저에 대한 호환성을 명시하고 있는데 사파리의 경우에도 아무런 문제없이 플레이가 가능한 모습을 보여주었다.
IE 9는 앞서 언급했듯이 보수적인 입장에서 한정적으로 HTML5 지원을 하기 때문에 현재 개발되고 있는 많은 HTML5 관련 데모들 가운데 상당 부분이 제대로 실행이 되지 않는 모습을 보여준다. 이것이 과연 MS가 말한것처럼 확실한 표준이 정립되지 않은 과도기적인 상황 때문에 발생하는 문제인지, 아니면 자사의 규격만을 표준으로 책정하려고 하는 무리수인지는 브라우저를 사용하는 유저들의 판단에 맡기겠다. |