5. Acid3를 통한 웹 표준 지원 테스트
웹페이지 언어(HTML, 자바스크립트)를 그려내 웹 페이지에 표시하는 레이아웃 엔진은 브라우저에서 가장 핵심적인 부분에 속하며, 브라우저가 어떤 웹 사이트의 내용을 어떤 방식으로 표시할지를 결정하다는 점에서 그 중요성이 높다고 할 수 있다.
결국 브라우저간의 각기 다른 렌더링 엔진은 웹 페이지 언어의 내용을 각자의 방식대로 해석하게 되며, 따라서 동일한 사이트라고 할지라도 브라우저의 레이아웃 엔진이 어떻게 적용되느냐에 따라 화면에 출력되는 결과도 달라지게 된다.
브라우저별 사용된 레이아웃 엔진의 종류와 각각의 특징을 정리하면 다음과 같다.
- IE 9 - Trident
- 크롬 10 - Webkit
- 파이어폭스 4 - Gecko
- 사파리 5- Webkit
- 오페라 11 - Presto
트라이던트(Trident)
트라이던트는 마이크로포스트 윈도우 버전의 IE가 채용하고 있는 레이아웃 엔진의 이름이다. HS HTML로 알려져 있으며 이 엔진은 1997년 IE 4.0부터 도입되어 현재까지 새로운 기술을 탑재해 꾸준히 업그레이드 되고 있다.
트라이던트는 개발자가 자사 응용 프로그램에 웹 브라우징을 쉽게 추가할 수 있도록 모듈 방식으로 제공된다.하지만 IE의 시장 독점이 계속되어온 탓에 트라이던트 엔진 역시 오랫동안 독점적인 위치를 차지하게 되었다. 특히 한동안 IE의 개발을 하지 않았기에 역시 트라이던트 코어의 업데이트도 상당기간 이뤄지지 않았으며, 결국 W3C 표준과 맞지 않고 내부의 버그와 보안 문제들이 누적되어 브라우저의 호환성이나 성능도 매우 부족한 모습을 보였던 것이 사실이다.
그후 IE7에서 MS는 트라이던트 레이아웃에 큰 변화를 주어 웹 표준 대응을 개선하고 새로운 기술을 지원하게 되었지만, 상대적으로 다른 브라우저들에 사용된 엔진들에 비해서는 크게 뒤떨어진 편이라고 할 수 있다. 참고로 IE9에는 SVC, HHTML, HTML5 지원이 추가된 트라이던트 5.0 버전이 적용되었다.
웹킷(WebKit)
웹킷은 애플, 노키아, 어도비, 구글 등에 의해 공동 개발된 오픈 소스 기반의 웹 브라우저 엔진이다. 웹킷은 KDE의 KHTML와 KJS를 기반으로 제작되었으며 단순히 레이아웃 엔진이라고 부르지 않는 이유는 바로 HTML, SVG를 위한 레이아웃, 렌더링, DOM 라이브러리인 Webcore와 웹킷 기능을 위한 자바스크립트 엔진인 JavaScriptCore, 그리고 자바스크립트 오류를 검진할 수 있는 Drosera 디버거를 함께 포함하고 있는 상위 개념이기 때문이다.
웹킷 엔진은 애플 사파리와 구글 크롬 외에도 맥용 옴니웹, 시이라, 아로라, 미도리, 유즈블, iCab, 어도비 통합 런타임 등에도 사용되고 있다. 특히 웹킷은 휴대폰 웹 브라우저에서 보다 많이 사용되고 있는데, 대표적으로 구글의 안드로이드, 애플의 아이폰, 그리고 노키아의 Series 60의 브라우저들이 모두 웹킷 엔진 기반으로 되어 있다. 또한 위젯 엔진에서의 사용도 증가하고 있어 차이나 텔레콤의 BAE, 애플의 대시보드, 노티아 WRT역시 모두 웹킷 엔진이 적용되어 있다.
게코(Gecko)
게코는 오픈 소스 코드이며 C++로 만들어진 레이아웃 엔진이다. 원래 이 소스는 넷스케이프에서 개발했지만 넷스케이프의 몰락 이후 현재는 모질라에서 유지-보수를 담당하고 있으며 파이어폭스에서 사용되고 있다.
게코 엔진의 가장 큰 특징은 완벽한 오픈 소스 코드이기 때문에 전세계 개발자들이 이 코드를 사용해 기능을 추가할 수 있게 되면서 개발 수준이 비약적으로 향상되었다는 점이다. 또한 오픈 소스이기 때문에 게코 엔진을 사용하는 브라우저도 많으며, 이로 인해 시장에서 꾸준히 높은 점유율을 유지하고 있다. 현재 게코엔진을 사용한 브라우저는 파이어폭스를 비롯해 넷스케이프 6-9, SeaMonkey, Camino, Mozilla, Flock, Galeon 등으로 다양하며 구글 가젯 엔진도 게코 엔진을 사용하였다.
이 외에 게코 엔진은 뛰어난 확장성을 바탕으로 윈도우즈, BSD, 리눅스, 맥 OS X에서 사용이 가능하며 참고로 파이어 폭스 4에는 Geko 2 최신 버전이 적용되었다.
프레스토(Presto)
프레스토는 오페라 소프트웨어가 오페라 브라우저를 위해 개발한 레이아웃 엔진이다.
프레스토 엔진은 2003년 오페라 7.0에 처음으로 적용되었으며 렌더링 속도의 최적화에 중점을 두고 가장 빠른 속도를 제공해왔다. 하지만 프레스토 엔진은 오페라 브라우저 또는 관련된 제품만 사용이 가능하고 소스나 바이너리 DLL등은 공개적으로 사용할 수 없기 때문에 호환성이나 대중성에서는 다소 부족한 모습을 보여준다.
프레스토는 다른 엔진에 비해 뛰어난 스크립트 처리 능력과 빠른 자바스크립트 실행 속도를 제공하지만, 상업용 엔진이기 때문에 사용되는 브라우저가 제한되어 개발 및 발전을 가로막고 있다고 평가를 받고 있다. 오페라 11에는 프레스토 2.7 버전이 사용되어 이전 2.6 버전에 비해 더 많은 마크업과 API를 지원한다.
브라우저들의 웹 표준 준수 정도를 판단하는 Acid3
앞서 살펴보았듯이 IE는 트라이던트, 크롬과 사파리는 웹킷, 파이어폭스는 게코, 오페라는 프레스토라는 레이아웃 엔진(렌더링 엔진)을 사용한다. 하지만 각 엔진이 화면을 구성하는 방식에 차이가 있어 똑같은 페이지를 작성해도 실제 보여지는 결과가 달라질 수 있다. 이는 홈페이지를 구성하는 HTML, XML, CSS, 자바스크립트, 이미지 등을 불러와 배치하는데 서로 차이가 발생하기 때문이며 이것을 해결할 수 있는 것이 바로 웹 표준이다.
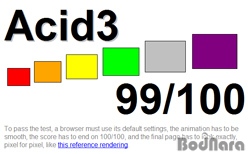
웹 표준 테스트에 많이 등장하는 Acid3는 웹 브라우저(특히 DOM과 자바스크립트 관련)가 웹 표준을 준수한 기준 화면을 얼마나 잘 표시하고 있는지 검사할 수 있는 웹 표준 프로젝트의 테스트 페이지다.
|

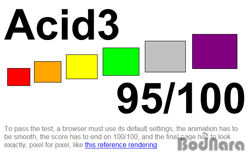
IE 9.0
|

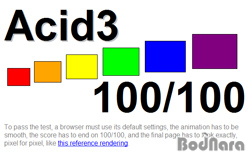
Crome 10
|
|

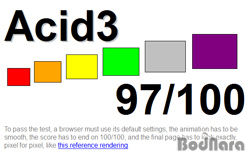
FireFox 4
|

Safari 5
|
|

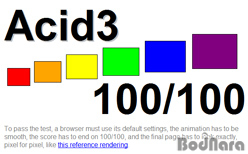
Openra 11
|
|
Acid3 테스트 결과(100점 만점) 크롬 10과 사파리5는 100점을 기록했으며 오페라 11이 99점, 파이어폭스 4가 97점, 그리고 IE 9가 95점을 기록하였다. 이 결과만 봐서는 크롬과 사파리가 가장 웹 표준을 잘 지키는 브라우저라고 볼 수 있다.
참고로 IE의 경우 기존 8버전의 경우 20/100 의 점수를 기록한 것을 생각한다면 9버전에 들어오면서 95/100으로 웹 표준의 지원이 크게 향상된 것을 확인할 수 있다. 다만 IE9는 테스트에 사용된 5개의 브라우저 중 가장 낮은 점수를 기록하고 있는데, 이는 CSS3에서 대체할 수 있는 기능(SMIL 애니메이션, SVG폰트)들을 삭제했기 때문이다. |