7. 같은 흐름, 다른 속내를 보이는 웹 브라우저들
브라우저 전쟁(Browser Wars)이라는 단어는 온라인 백과사전이라고 할 수 있는 위키피디아에 등록되었을 만큼 이제는 대중적으로도 높은 관심의 대상이 되고 있다.
IE가 넷스케이프와의 첫 번째 브라우저 전쟁에서 승리한 이후 자만과 안락함에 찌들어 있을 동안, 파이어폭스를 비롯해 크롬, 사파리, 오페라 등 경쟁 브라우저들이 새로운 기능과 뛰어난 성능, 사용자 편의성을 내세워 난공불락과 같았던 IE의 독점을 무너뜨렸고, 이제는 보다 자유로운 경쟁이 가능한 구도가 정립되어 가고 있다.
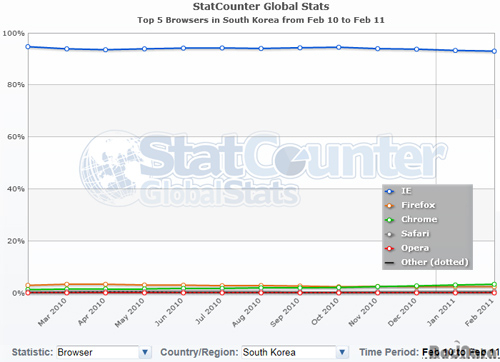
유독 국내에서만 90% 이상의 시장 점유율을 보이는 IE

그럼에도 불구하고 국내는 여전히 IE가 90% 이상의 시장 점유율을 유지하면서 10여년 전 그대로의 모습을 보여주고 있다. 국내 웹 브라우저의 사용 환경에 변화가 없는 대표적인 이유로는 IE 중심으로 편성된 국내 웹 환경, 특히 비표준 기술과 플러그인을 적용한 IE 6에 맞춰 개발되면서 다른 웹 브라우저의 접근을 불가능하게 한 점이 가장 크다.
물론 MS는 IE 9 출시를 통해 웹 표준을 지키고 호환성을 해결하기 위해 많은 노력을 했지만, 경쟁 웹 브라우저들 또한 호환성, 성능, 인터페이스등을 개선하면서 본격적인 경쟁 체제에 돌입하였다.
IE 9의 발표와 맞물려 비슷한 시기에 출시한 크롬 10, 파이어폭스 4 등은 모두 새로운 자바스크립트 엔진을 탑재해 속도 향상을 꾀하였으며, 차세대 웹 표준 언어인 HTML5, CSS3 등을 지원하는 한편, 그래픽 가속 기능을 통해 보다 인터랙티브한 화면을 구성할 수 있도록 하면서 이제 서로간의 성능면의 격차는 상당히 줄어들었다.
새로운 웹 언어 지원은 동일, 지원 범위는 제각각

다만 HTML5나 CSS3의 경우 아직 표준이 제정되지 않았기 때문에 업체별 전략에 따라 채택하는 태그의 종류가 각각 달라 브라우저별로 지원 여부에 차이가 있다. 그 중 IE 9의 경우 가장 높은 시장 점유율을 보유하고 있다는 이유로 가장 보수적인 HTML5 지원을 표명하고 있는데, 이것은 여타 다른 브라우저들이 보다 적극적이며 개방적으로 HTML5을 지원하고 있는 것과는 차이를 보인다. 일부에서는 이러한 MS의 태도에 대해 MS는 여전히 웹 브라우저 표준을 IE가 중심이 되기를 바라는 의도가 있다고 해석하고 있기도 하다.
여기에 IE의 경우 9버전으로 넘어오면서 현재 윈도우 사용자들의 50% 이상을 차지하고 있는 윈도우 XP 유저들을 포기했다는 점, 정부가 적극적으로 액티브X를 퇴출하기로 결정했다는 점은 MS가 앞으로 해결해야 할 또 다른 문제라고 할 수 있다.

이렇듯 각 업체들이 각자 새로운 기술과 기능을 갖춘 새로운 브라우저를 공개하고 있으며 이는 조만간 국내 시장에서도 어떤 식으로든 변화를 일으킬 것으로 예상된다. 물론 명확한 표준이 정립되지 않은 현 상황에서는 각종 웹 표준을 테스트하는 툴 역시 확정되지 않은 기준을 기반으로 하고 있기 때문에, 경우에 따라서는 평가가 뒤바뀔 수도 있기에 쉽사리 승자를 예측할 수 없다.
결국 향후 웹 브라우저 시장은 웹의 다양한 가능성을 어떻게 활용할 수 있을지에 따라 주도권을 차지하게 될 것이다. 그리고 이미 시작된 PC용 웹 브라우저간의 전쟁은 조만간 모바일으로 넘어갈 것이다. 아마 현 상황보다 더욱더 복잡한 경쟁 구도가 예상되지만 PC 시장에서의 선택이 모바일 시장에서도 큰 영향을 미칠 것은 확실하기에 미래를 위한 선택이라는 측면에서 그 중요성은 더욱 높다고 할 수 있다. |