플래시 퇴출 가속? 아마존, 9월부터 플래시 광고 안 받는다 |
|
2015-08-25 10:47
이상호 기자 ghostlee@bodnara.co.kr |
|
|
|
|
|
|
플래시의 설 자리가 갈수록 줄어들고 있다.

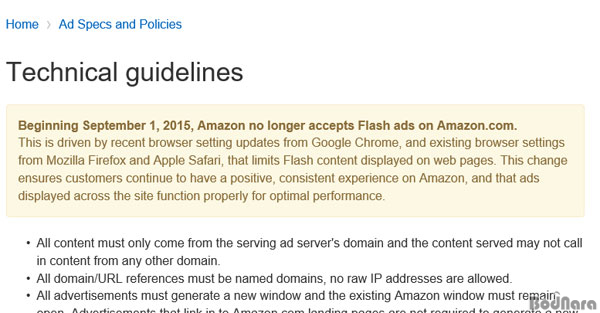
세계 최대 온라인 쇼핑몰 아마존이 테크니컬 가이드라인을 통해 오는 9월부터 새로운 플래시 광고 도입을 중단하겠다고 밝힌 것.
이에 앞서 구글 크롬과 모질라 파이어폭스, 애플 사파리등 최신 브라우저에서는 플래시 실행을 제한하는 움직임과 맞물려 플래시의 입지를 좁히는데 추진력을 더할 것으로 예상된다.
아마존의 이번 결정은 끝이 보이지 않고 이어지는 플래시의 보안 결함 이슈를 원천 차단하기 위한 결정으로 판단되며, 유튜브는 플래시 대신 HTML 5 기반의 동영상 플레이어를 기본으로 설정한 바 있다.

당초 웹 브라우저 초창기에 인터렉티브 컨텐츠 재생 기능으로 주목을 받으며 급속히 보급된 플래시는 높아진 보급률 만큼이나 보안 취약점을 악용하려는 해커들로 인해 몸살을 앓아왔으며, 최근에는 이탈리아 해킹팀의 자료가 유출되어 어도비에서 플래시 관련 보안 패치를 긴급 공개한 바 있다. |
|
|
|
|
|
|
보드나라 많이 본 뉴스
엔비디아, 아크 레이더스 DLSS 최적화 드라이버 591.86 버전 배포
넥슨 메이플 키우기 확률 조작 논란, 개정 게임법 적용 첫 사례될까?
삼성전자 갤럭시 버즈 4 시리즈, 전작 수준 가격 유지?
|
보드나라 많이 본 기사
지포스 게임 경험의 강화, 엔비디아 DLSS 4.5와 지싱크 펄사 발표
18A 공정으로 더 높은 성능과 전력 효율, 인텔 팬서 레이크 코어 Ultra 시리즈 3 발표
메모리와 TSMC에 달린 2026년, PC 시장 신제품 출시 [2026년 PC시장 전망]
|
|
|
|
|
|
| 로그인 | 이 페이지의 PC버전 |
|
| Copyright NexGen Research Corp. 2010 |
|
|