2. 개선 및 새롭게 추가된 어도비 CS 5.5의 기능들
앞서 언급한대로 어도비 CS5.5의 경우 HTML5 기술 지원 및 태블릿과의 연계를 비롯한 멀티 플랫폼에 대응하는 컨텐츠 제작이 강화되었으며 기존 데스크탑용 영상 편집 프로그램들의 경우 보다 강화된 멀티미디어 편집 기능과 연계기능을 갖추고 있다.
이에 어도비 CS 5.5가 기존의 CS5 버전과 대비해 개선되거나 새롭게 추가된 기능을 간단히 정리해 보면 다음과 같다. (마스터 콜렉션 기준)
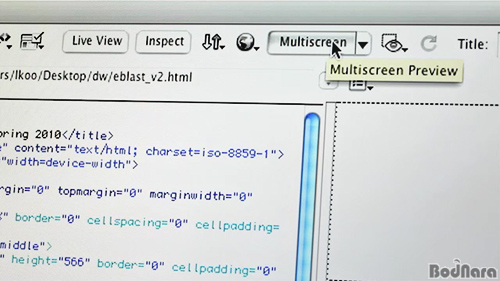
향상된 멀티스크린 미리 보기 패널

드림위버 CS5.5의 향상된 패널을 사용하면 웹 사이트 디자인이 데스크탑, 스마트폰, 타블렛 및 TV에서 어떻게 나타나는지 확인할 수 있으며 맞춤형미디어 쿼리 및 여러 CSS 파일을 보다 효과적으로 처리할 수 있다.
이를 위해 멀티스크린 미리보기 패널은 3개의 각가 다른 화면 크기와 해상도를 제공하고 있는데 이들은 각각 스마트폰, 태블릿, 그리고 데스크탑 환경에서 화면에 표시될 웹 사이트 디자인을 확인할 수 있다.
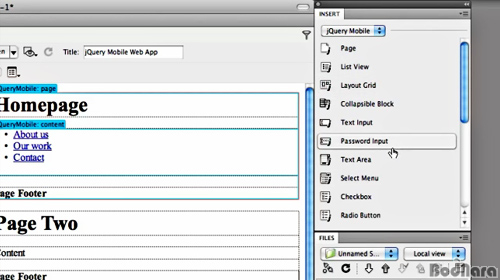
강력한 jQuery 모바일 지원

드림위버 CS5.5의 jQuery 모바일 프레임워크에 대한 지원을 통해 다양한 디바이스에 전달 가능한 리치 컨텐츠를 제작할 수 있다.
모바일용 페이지, 리스트, 슬라이더, 단추등 많이 사용되는 사용자 인터페이스를 제공하고 있으며 그외 상황에 맞는 적절한 코드 힌트, 디자인에 객체를 신속하게 삽입하는 기능들을 활용할 수 있다.
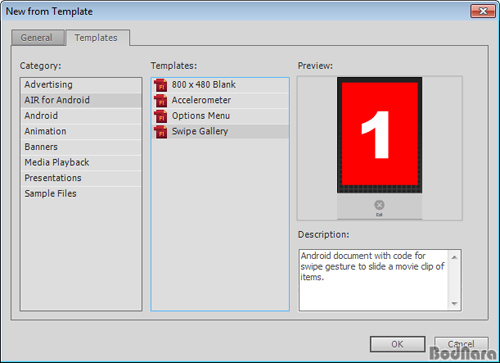
더 많은 모바일 플랫폼과 디바이스 지원

어도비 플래시 프로페셔널을 사용하면 다양한 화면에 전달 할 수 있는 최적화된 컨텐츠를 제작할 수 있다.
플래시 플레이어 10.2 및 어도비 에어 2.6, 안드로이드, 애플 ISO, RIM, WebOS 및 어도비 디지털 홈을 비롯한 새로운 플랫폼에 대한 지원 덕분에 플래시 프로페셔널 CS 5.5에서 다양한 디바이스에 전달할 수 있는 최적화된 컨텐츠를 제작할 수 있다.
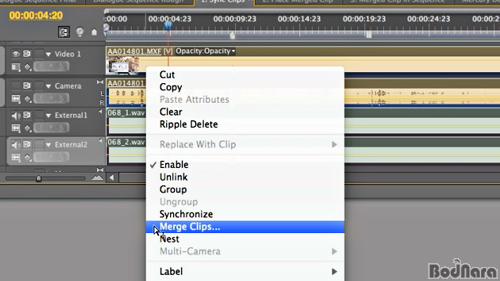
보다 효율적인 비디오 워크플로우

어도비 프리미어 프로 CS 5.5를 사용하면 보다 효율적이고 정확하게 컨텐츠를 다듬고 편집할 수 있다. 널리 이용되고 있는 비선형 편집 프로그램의 단축키를 사용할 수 있고 새로운 듀얼 시스템 사운드 지원을 통해 비디오와 별도로 녹음된 필드 오디오를 손쉽게 동기화할 수 있다.
어도비 프리미어 프로 CS 5.5에서 제공하는 어도비 머큐리 재생 엔진(Mercury Playbak Engine;MPE)의 향상된 성능 덕분에 보다 신속하게 고품질의 비디와 관련 작업을 할 수 있게 되었다.
특히 어도비 프리미어 프로 CS 5에서 처음으로 소개되었던 MPE는 CS 5.5 버전에서 GPU 하드웨어 지원이 더욱 확장되되어 노트북을 비롯한 더 많은 그래픽 카드를 지원하게 되었으며 이를 통해 보다 부드럽게 각종 편집작업을 할 수 있고 다양한 포맷이 혼합된 타임라인을 실시간으로 재생할 수 있으며 더 많은 GPU 필터와 효과를 사용할 수 있게 되었다.
어도비 오디션 CS 5.5 의 고급 비디오용 오디오 편집

기존 CS 5 에 포함되었던 '사운드 부스'라는 오디오 제작 도구를 빼내고 오디션이라는 새로운 오디오 솔루션을 포함시켰다.
이번에 선보인 오디션 CS 5.5는 윈도우뿐만 아니라 맥 OS에서도 사용 가능하며 프리미어 프로 CS 5.5를 통해 동영상 편집 작업을 하면서 손쉽게 오디오 기록, 편집, 믹스, 마스터링 및 조정등의 작업을 손쉽게 해줄 수 있게 되었다.
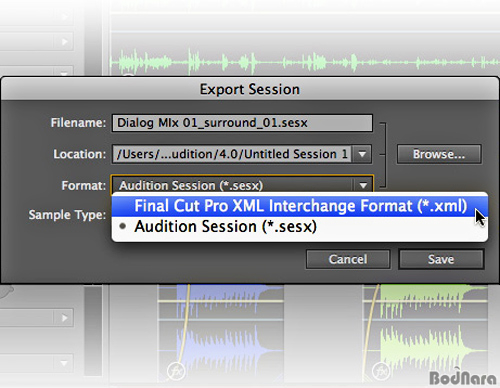
특히 어도비 프리미어 프로 CS 5.5와 양방항 편집을 가능하며 어도비 오디션에 내장된 OMF 및 XML 가져오기를 통해 애플의 파이널컷 프로나 아비드 프로 툴과 같은 비선형 편집 프로그램과 손쉽게 파일을 연동해 작업할 수도 있다.
어도비 오디션 CS 5.5는 파형 편집기를 통해 정확하게 샘플을 편집할 수 있으며 스펙트럼 뷰에서는 포토샵의 툴과 유사한 그래픽 툴을 사용해 오디오를 시각적으로 편집할 수도 있으며 멀티트랙 뷰에서 대용량의 복잡한 멀티트랙 프로젝트를 처리할 수 있다.
또한 고음역의 잡음, 약한 잡음, 페이즈 문제, 튀거나 터지는 소리등 일반적으로 발생하는 잡음들을 자동으로 찾아 수정해줄 수 있으며 또한 하나의 오디오 파일 또는 여러 클립에서 대화 볼륨을 일치시키는 기능도 갖추고 있다.
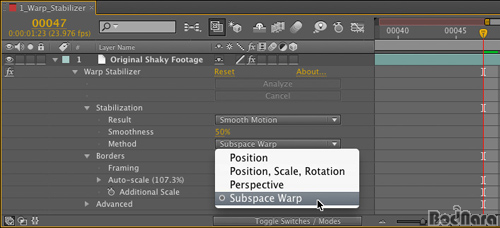
어도비 에프터이펙트 CS 5.5의 흔들림 보정 필터 추가

일반적인 핸드핼드 카메라로 찍은 영상의 경우 카메라의 움직임에 따라 영상이 흔들리는 모습을 보여주는데 어도비 에프터이펙트 CS 5.5에서 추가된 흔들림 보정 필터를 적용할 경우 고정된 카메라로 촬영한 것처럼 흔들림에 대한 보정 작업이 자동으로 이뤄져 안정적인 샷을 제공하게 된다.
이렇게 흔들림 보정 필터를 적용하면 흔들거림을 제거해 모션과 관련된 불안정한 영상을 보정할 수 있게 된다. 이외에도 또한 촬영 시점과 시간을 표시히주는 타임코드 넣기와 초점을 흐리게 만들어 원근감을 표현해 주는 렌즈 블러등의 효과도 제공한다.
어도비 인디자인의 Folio Producer 툴

어도비 인디자인 CS 5.5와 함께 통합된 폴리오 프로듀서 툴 킷을 통해 애플 아이패드, RIM 블랙베리 플레이북, 모토로라 XOOM을 비롯한 다양한 안드로이드 티블렛과 같은 태블릿 디바이스에서 재생할 수 있는 페이지 레이아웃에 전혀 새로운 차원의 상호작용을 부가할 수 있게 되었다.
또한 비디오, 오디오, 파노라마, 360도 회전, 이미지 Pan/Zoom, HTML과 HTML5 컨텐츠의 통합을 통해 시선을 사로잡는 요소가 결합된 디지털 잡지, 신문, 연간 보고서, 매뉴얼 및 기타 문서를 보다 손쉽게 제작할 수 있게 되었다. 이렇게 제작된 문서들은 어도비 디지털 퍼블리싱 슈트 호스팅 솔루션에 업로드해 보다 세부적으로 제작 및 배포할 수도 있다.
인디자인에서 더욱 향상된 eBook 제작

기존에도 어도비 인디자인을 이용해 eBook과 같은 다이나믹한 페이지를 만들 수 있었지만 이번 버전에서는 개발자의 도움을 받지 않고서도 매력적인 eBook을 제작할 수 있게 되었다.
거의 모든 화면에 맞게 자동으로 크기가 조정되는 세련된 타이포그래피와 이미지를 포함할 수 있는 더욱더 유연해진 워크프로로우를 제공하며 여기에 HTML5 비디오 및 오디오 테스를 지원하는 eBook 리더 애플리케이션에 비디오와 오디오를 추가할 수도 있게 되었다.
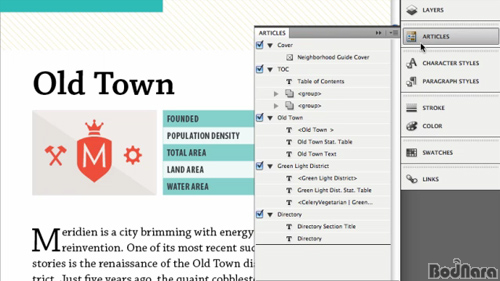
특히 기존에 다소 복잡했던 연결된 오브젝트 설정이 드래그앤 드롭으로 가능하게 되었으며 ePUB와 관련해서는 여러 글상자의 개제 순서를 지정할 수 있는 아티클 패널의 추가나 이미지, 문서별 해상도 조절이나 이미지 풀 스크린 보기, 동영상 삽입 인 재생등과 관련된 업데이트가 단행되었다.
이제 각 프로그램별로 CS 5.5 버전에서 개선되거나 추가된 내용을 살펴보도록 하자. |