3. 프로그램별 CS5.5버전에서의 업데이트 소개(1)
태블렛을 팔레트처럼 쓸수 있는 어도비 포토샵 CS 5.1
어도비의 가장 대표적인 프로그램이라고 할 수 있는 포토샵은 이번 발표에서는 CS 5.1 버전으로 발표가 되었다. 다만 지난달 포토샵터치 SDK를 통해 많은 변화가 있을 것임을 예고한바 있다.
포토샵터치 SDK는 개발자들로 하여금 안드로이드, 블랙베리 플레이북, IOS등 다양한 기기상에서 포토샵의 기능을 폭넓게 적용한 새로운 애플리케이션 개발이나 기존 애플리케이션의 기능 확장을 가능케 해준다.
즉 포토샵을 설치한 PC와 태블릿, 스마트폰등의 모바일 기기와 통신할 수 있도록 하는 일종의 API로 이를 응용한 모바일 애플리케이션을 제작하면 포토샵 사용자들이 컨텐츠 제작 활동에 PC뿐만 아니라 태블릿등의 모바일 기기를 활용할 수 있게 된다.

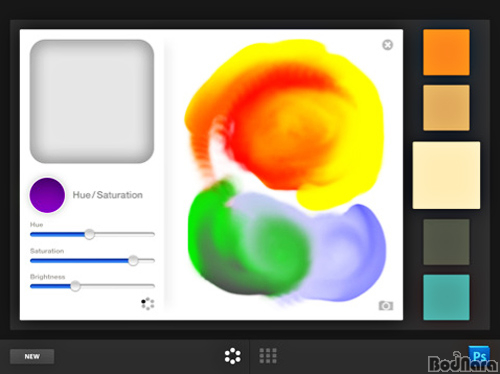
이를 위해 어도비는 태블릿 상에서 일반적인 포토샵의 진행 과정을 연동해서 사용할 수 있는 아이패드용 유료 앱인 어도비 컬러 라바, 어도비 이젤, 그리고 어도비 네이브등을 선보였다.
예를 들어 어도비 컬러 라바는 일종의 팔레트 프로그램으로 터치스크린을 이용해 다양한 색감을 마치 물감처럼 섞어 원하는 색상을 만든 후 이를 PC에서 실행중인 포토샵 팔레트에 전송할 수 있는 기능을 갖추고 있다.
이번 CS 5.1 버전에서 개선되거나 추가된 부분은 다음과 같다.
- 복잡하게 얽혀 있는 요소를 손쉽게 선택
머리카락과 같이 복잡하게 얽혀 있는 이미지 요소를 선택할 때 몇 번의 클릭만으로 정확하게 원하는 부분을 선택할 수 있고 선택 항목 가장자리의 주변 배경색을 제거할 수 있다. 새로운 다듬기 툴을 사용하면 자동으로 선택 항목의 가장자리를 변경하고 마스크를 완벽하게 마무리할 수 있다.
- 컨텐츠 인식 채우기(Content-Aware Fill)
컨텐츠 인식 채우기 기능을 사용하여 세밀한 이미지 요소나 개체를 제거하면 지워진 부분의 비어 있는 공간이 마술처럼 채워지는 것을 확인할 수 있다. 이 혁신적인 기술은 조명, 톤 및 노이즈를 주변 요소와 어울리게 적용하므로 제거한 내용이 마치 처음부터 없었던 것처럼 보인다.
- 뛰어난 HDR 이미지
탁월한 속도와 정확한 컨트롤을 통해 실제 사물과 같이 선명하고 초현실적인 HDR(High Dynamic Range) 이미지를 만들 수 있다. 자동 고스트 제거 기능과 탁월한 톤 매핑 및 조정 컨트롤로 보다 향상된 결과를 얻을 수 있으며 단일 노출로 촬영한 사진을 HDR급 이미지로 탈바꿈시킬 수 있다.
- 최첨단 RAW 이미지 처리
Adobe Photoshop Camera Raw 6 플러그인을 사용하면 색상과 세부 사항을 그대로 유지한 상태에서 원본 훼손 없이 이미지 노이즈를 제거할 수 있으며 그레인을 추가하여 보다 유기적인 디지털 사진을 만들 수 있고 자른 후 비네팅을 수행할 때 보다 정밀하게 제어할 수 있다.
- 탁월한 페인트 효과
캔버스에서 색상을 혼합할 수 있는 혼합 브러시와 실제 텍스처와 같은 브러시획을 만들 수 있는 강모 끝(Bristle Tip) 기능을 사용하면 자연스러우면서도 사실적이고 생동감 있는 페인트 효과를 낼 수 있다.
- 퍼펫 뒤틀기(Puppet Warp)
정확하게 모든 이미지 요소의 위치를 변경하거나 변형할 수 있다. 사진에서 사람의 겨드랑이 쪽으로 들어올린 팔을 흔들거나 텍스트를 늘려 새로운 효과를 만드는 등 다양한 작업을 할 수 있다.
- 자동 렌즈 교정
렌즈 왜곡, 색수차, 비네팅 등을 자동으로 교정하여 작업 시간을 단축할 수 있다. Photoshop CS5는 이미지 파일의 EXIF 데이터를 사용하므로 촬영한 카메라와 렌즈 유형에 따라 정밀하게 조정할 수 있다.
- 효율적인 워크플로우
Photoshop 사용자들의 요청으로 추가된 많은 새로운 기능과 향상된 기능으로 생산성을 높이고 창의력 향상을 꾀할 수 있다. 자동으로 이미지를 똑바르게 하거나 화면의 색상 피커에서 색상을 선택하고 여러 레이어의 불투명도를 한 번에 조정하는 등 다양한 작업을 할 수 있다.
- 향상된 미디어 관리
Adobe Bridge CS5 소프트웨어를 사용하면 시각적으로 미디어를 관리할 수 있다. 더욱 유연해진 일괄 이름 바꾸기 기능을 경험할 수 있으며 사용자 요구에 맞게 구성 가능한 Adobe Mini Bridge 패널을 통해 작업 중에 손쉽게 파일에 액세스할 수 있다.
- 다양한 플랫폼에서 더욱 빨라진 성능
크로스 플랫폼 64비트 지원을 활용하여 일상적인 이미지 작업에 걸리는 시간을 줄일 수 있고 매우 큰 이미지도 최대 10배 빠른 속도로 처리할 수 있다.(64비트 버전의 Mac OS, Microsoft® Windows® 7 또는 Windows Vista® 기반의 64비트 지원 컴퓨터가 필요하다. 실제 성능은 RAM 용량, 드라이버 종류 및 기타 요인에 따라 다르다.)

영상 편집 기능이 대폭적으로 보강된 어도비 애프터이펙트 CS 5.5
디지털 비디오 제작을 위한 모션 그래픽 및 시각 효과용 필수 도구로 자리잡고 있는 어도비 애프터 이펙트 CS 5.5는 모바일 디바이스, TV, 극장등에서 제공되는 다양한 동영상을 제작할 수 있는 프로그램으로 잘 알려져있다.

이번에 선보인 어도비 애프터 이펙트 CS 5.5는 불안정항 카메라 움직임을 안정화 시킬 수 있으며 멋진 피사계 심도 효과를 손쉽게 만들수 있게 되었다.
또한 소스 영상 편집의 정확도를 높혀질 수 있는 시간 코드 지원, 보다 빠르고 쉽게 3D 효과를 제공할 수 있는 3D 워크플로우, 보다 빠르게 전경 요소를 배경에서 분리시킬 수 있는 로토 브러쉬, 원본 영상의 동작을 정확하게 일치시킬 수 있는 mocha for After Effect V2등을 통해 보다 효율적으로 작업을 할 수 있게 되었다.
이번 CS 5.5 버전에서 개선되거나 추가된 내용은 다음과 같다.
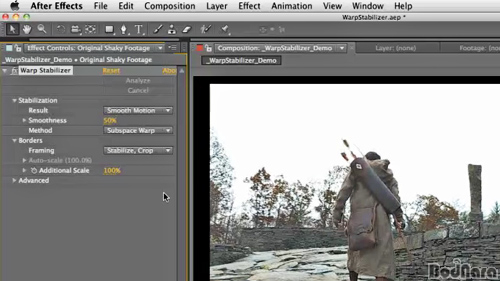
- 비틀기 안정기
비틀기 안정화를 사용하여 원하지 않은 움직임을 제거함으로써 흔들리는 카메라 움직임을 안정화시킬 수 있고 샷을 자동으로 잠글 수 있다. 즉 비틀기 안정기를 사용하면 흔들림을 제거하고 모션과 관련된 불안전한 영상을 보정할 수 있어 안정된 카메라 뷰를 제공할 수 있다.
- 카메라 렌즈 블러
카메라 렌즈 블러 효과를 사용해 부드러운 초점 효과를 만들 수 있다. 조리개 모양, 블레이드 곡률(Blade Curvature) 및 에돌이 줄무늬(Diffraction Fringe) 특성을 설정하여 임의로 아름다운 보케(Bokeh)를 연출할 수 있으며 이러한 동일한 설정을 사용하여 After Effects 3D 카메라의 환상적인 피사계 심도를 제어할 수 있다.
- 미묘한 변화로 더욱 강화된 기능
64비트를 지원하면서 HD, 2K 및 4K 컴포지션 내 32bpc(bit-per-channel) 색상의 고해상도 프로젝트에서도 효과적으로 작업할 수 있게 되었다. 시스템의 모든 RAM을 사용하여 보다 오랜 시간 동안 미리 보기를 진행할 수 있으며 향상된 디스크 캐싱을 통해 대기 시간을 줄이고 제작에 더 많은 시간을 할애할 수 있다.
- 소스 시간 코드 지원
소스 영상 편집의 정확도를 높일 수 있으며 QuickTime, AVI, BWF(Broadcast WAV), DPX 및 다양한 MXF에 있는 시간 코드 데이터를 애프터 이펙트에서 바로 읽을 수 있고 시간 코드 효과에서 소스 시간 코드와 컴포지션 프레임을 모두 표시할 수 있다.
- 이전 버전으로 저장
애프터 이펙트 CS5를 사용하고 있는 동료와 프로젝트를 손쉽게 공동으로 작업할 수 있도록 이전 버전으로 저장할 수 있는 기능도 갖추고 있다. 즉, 기존 CS5 버전을 사용하는 사용자를 위해서 CS5용 포맷으로 프로젝트를 저장하면 새로운 기능과 향산된 성능을함께 활용할 수 있게 된다.

멀티스크린 미리보기로 다양한 플랫폼 제작을 한번에! 어도비 드림위버 CS 5.5
표준형 웹 사이트와 응용 프로그램을 효율적으로 디자인, 개발, 관리할 수 있는 웹 개발 도구인 어도비 드림위버는 CS 5.5로 업데이트 되면서 걍력한 코딩 툴과 시각적인 최첨단 인터페이스를통해 데스크탑, 휴대폰, 및 태블렛에서 HTML5, CSS3 및 jQuery를 지원하는 인터랙티브한 사이트와 앱을 제작할 수 있게 되었다.

특히 CS 5.5 버전에서 추가된 멀티스크린 미리보기 기능을 통해 웹사이트가 데스크탑은 물론 스마트폰, 태블릿에서 표시될 모습을 한눈에 확인할 수 있게 되었으며 누구라도 손쉽게 사용할 수 있도록 한 jQuery가 모바일과 통합되었으며 PhoneGap을 통해 기존 HTML을 휴대폰 앱으로 손쉽게 변한할 수도 있게 되었다.
이번 CS 5.5 버전에서 개선되거나 추가된 내용은 다음과 같다.
- jQuery 모바일 통합
jQuery는 업계 표준의 JavaScript 라이브러리로 이를 통해 웹 페이지에 인터랙티브한 다양한 기능을 간편하게 추가할 수 있다. 또한 jQuery 코드 힌트를 사용하여 인터랙티브한 고급 기능을 추가할 수 있다. 이를 통해 휴대폰 탬플릿을 사용할 경우 외부의 도움 없이도 곧바로 작업을 시작할 수 있을만큼 쉽고 직관적이다.
- PhoneGap 통합을 통한 안드로이드 및 iOS 앱 제작
모바일 크로스 플랫폼을 지원하는 오픈소스모바일 개발 플랫폼인 PhoneGap를 이용해 안드로이드 및 iSO용 앱을 손쉽게 제작 및 패키지화 할 수 있도록 해주고 있다. 오픈 소스 PhoneGap 프레임워크를 사용하면 드림위버에서 기존 HTML을 바탕으로 강력한 자바스크립트 엔진을 이용해 기존 스마트폰인 아이폰, 안드로이드, 블랙베리, 윈모바일, 심비안 SDK의 주요 기능을 지원할 수 있다는 장점을 갖추고 있다.
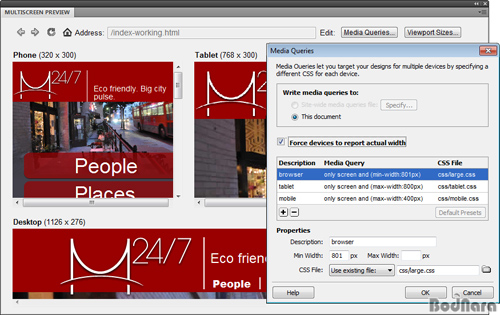
- 멀티스크린 미리 보기 패널
멀티스크린 미리 보기 패널을 사용하여 스마트폰, 타블렛 및 PC에 배포할 컨텐츠를 디자인할 수 있다. 미디어 쿼리 지원을 활용하여 개발자는 하나의 패널에서 다양한 디바이스에 맞는 스타일을 지정하고 렌더링을 시각적으로 확인할 수 있다.
- FTPS 및 FTPES 지원
드림위버 CS 5.5는 FTPS 및 FTPES 프로토콜을 기본으로 지원하며 이를 통해 보다 안전하게 파일을 배포할 수 있게 되었다.
- W3C 유효성 검사
W3C(World Wide Web Consortium)의 고유한 온라인 유효성 검사 서비스를 사용하여 표준 기반의 웹 디자인을 정확하게 준수할 수 있게 된다.
- CSS3 및 HTML5 지원
새로운 CSS3 규칙을 지원하기 위해 업데이트된 CSS 패널에서 스타일을 지정할 수 있게 되었다. 또한 디자인 뷰에서 미디어 쿼리를 지원하기 때문에 화면 크기 조정 시 서로 다른 스타일을 적용할 수 있다. 코드 힌트 및 디자인 뷰 렌더링 지원을 통해 향후 프로젝트에서 사용할 수 있도록 HTML5로 코드를 작성할 수 도 있다. 이제 라이브 뷰에서는 <video>(QuickTime의 경우) 및 <svg> 태그를 지원한다.
- 첨단 라이브 뷰 렌더링
업데이트된 WebKit 렌더링 엔진을 통해 라이브 뷰에서 페이지를 확인할 수 있다. 실시간 미디어 쿼리가 지원됨에 따라 여러 디바이스용으로 만들어진 디자인을 미리 볼 수 있다. HTML5 및 CSS3 기능과 향상된 기능을 활용하면 모바일 디바이스에 사용할 컨텐츠를 보다 효율적으로 디자인할 수 있다.
- Subversion 지원
버전 1.7 프로토콜로 업데이트된 Subversion 소프트웨어에 대한 지원을 통해 보다 안전하게 파일을 저장할 수 있다.
- CSS 검사
코드를 읽거나 별도의 유틸리티를 사용할 필요 없이 CSS 박스 모델을 시각적으로 자세히 표시하고 CSS 속성을 손쉽게 전환할 수 있다.

|